
Ajouter de nouveaux éléments à votre site WordPress peut enrichir votre contenu et améliorer l’expérience utilisateur. Que vous souhaitiez ajouter un bouton d’appel à l’action, une image, un bloc de texte ou un formulaire de contact, le thème Astra combiné avec l’éditeur Gutenberg rend ce processus intuitif et accessible. Voici un tutoriel étape par étape sur comment ajouter un nouvel élément à votre site WordPress.
Étape 1 : Se Connecter au Tableau de Bord WordPress
Commencez par vous connecter à votre tableau de bord WordPress en visitant http://votre-site.com/wp-admin. Entrez votre nom d’utilisateur et votre mot de passe pour accéder à votre tableau de bord.
Étape 2 : Choisir où Ajouter le Nouvel Élément
Vous devez d’abord décider où vous souhaitez ajouter le nouvel élément. Cela peut être dans une page existante, un article ou même dans une barre latérale (widget).
- Pour une Page ou un Article :
- Cliquez sur
PagesouArticlesdans le menu latéral. - Sélectionnez la page ou l’article où vous souhaitez ajouter l’élément et cliquez sur
Modifier.
- Cliquez sur
- Pour un Widget :
- Cliquez sur
Apparencepuis surWidgets. - Choisissez la zone de widget où vous souhaitez ajouter l’élément.
- Cliquez sur
Étape 3 : Ajouter le Nouvel Élément
Pour une Page ou un Article :
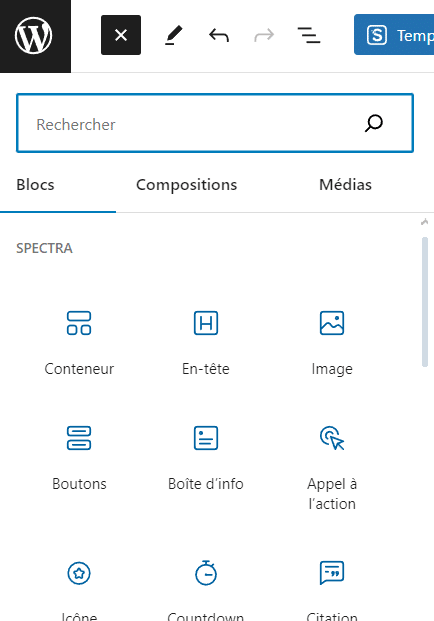
- Cliquez sur le bouton
+(Ajouter un bloc) généralement situé en haut ou au sein de l’éditeur Gutenberg. - Parcourez ou recherchez le type de bloc que vous souhaitez ajouter (par exemple, texte, image, bouton).
- Une fois trouvée, maintenez le clic dessus afin de le glisser à l’endroit souhaité sur la page.
- Personnalisez le bloc selon vos besoins (texte, image, lien, etc.).

Pour un Widget :
- Trouvez la zone de widget où vous souhaitez ajouter l’élément.
- Cliquez sur
Ajouter un widget. - Choisissez le type de widget que vous souhaitez ajouter (par exemple, liste de pages, calendrier, recherche).
- Personnalisez les paramètres du widget selon vos besoins.
Étape 4 : Personnaliser l’Élément
Prenez le temps de personnaliser l’élément pour qu’il corresponde à vos besoins et à votre style. Cela peut inclure l’ajout de texte, le changement de couleurs, l’ajustement de la taille ou le formatage de l’élément.
Étape 5 : Prévisualiser les Changements
Avant de publier ou de sauvegarder vos modifications, prévisualisez toujours votre page, article ou widget pour vous assurer que tout apparaît comme vous le souhaitez. Cliquez sur Prévisualiser pour voir comment l’élément s’intégrera dans la mise en page globale de votre site.
Étape 6 : Publier ou Mettre à Jour
Une fois que vous êtes satisfait de l’élément ajouté :
- Cliquez sur
PublierouMettre à jourpour rendre les changements visibles sur votre site. - Pour un widget, assurez-vous de sauvegarder les modifications dans l’interface de gestion des widgets.
Conclusion
Ajouter de nouveaux éléments à votre site WordPress peut grandement améliorer sa fonctionnalité et son attrait. Que vous ajoutiez un bouton, une image, du texte, ou tout autre élément, assurez-vous de le personnaliser pour qu’il s’aligne avec votre marque et vos objectifs. Avec le thème Astra et l’éditeur Gutenberg, vous disposez d’une plateforme puissante et flexible pour créer un site dynamique et engageant.