
Le pied de page (footer) de votre site WordPress est un espace précieux. Il permet d’y placer des informations importantes comme vos coordonnées, vos réseaux sociaux ou encore des liens utiles. Avec le thème Astra, personnaliser ce pied de page est simple. Voici un guide étape par étape pour vous aider.
Étape 1 : Se connecter au Tableau de Bord WordPress
Accédez à votre tableau de bord en visitant http://votre-site.com/wp-admin. Utilisez vos identifiants pour vous connecter.
Étape 2 : Accéder à la personnalisation du thème
Dans le menu latéral, allez dans Apparence > Personnaliser. Cela vous ouvrira l’outil de personnalisation en direct.
Étape 3 : Accéder aux options de pied de page
Dans le menu de personnalisation, cliquez sur Pied de page.
Vous verrez plusieurs sections selon votre version du thème :
-
Widgets du pied de page : pour modifier les colonnes de contenu (liens, textes, etc.)
-
Barre inférieure : pour le texte tout en bas du site, comme le copyright.

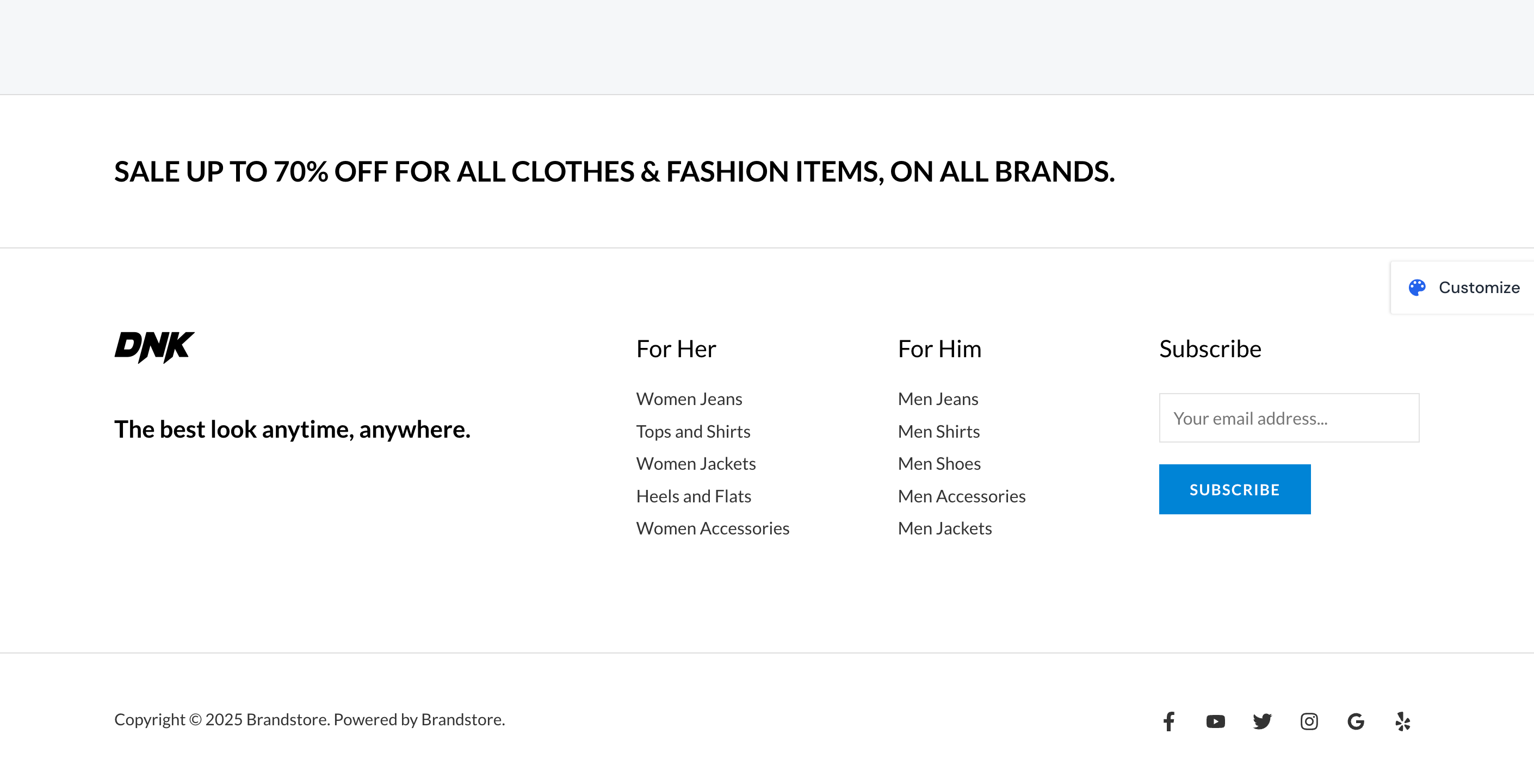
Étape 4 : Modifier le contenu du pied de page
-
Pour ajouter ou modifier des widgets, cliquez sur Widgets du pied de page. Choisissez la colonne à modifier et ajoutez les éléments souhaités (texte, menu, icône, etc.).
-
Pour changer le texte de copyright, allez dans Barre inférieure > Mise en page, puis personnalisez le texte affiché.
Étape 5 : Personnaliser l’apparence
Vous pouvez également ajuster les couleurs, polices, alignements, ou encore espacements dans les options de style du pied de page.
Étape 6 : Enregistrer les modifications
Une fois vos modifications terminées, cliquez sur Publier en haut pour enregistrer et appliquer vos changements.
Étape 7 : Prévisualiser votre site
Visitez votre site pour voir le résultat. Assurez-vous que toutes les informations sont claires et bien positionnées.
Conclusion
Un pied de page bien conçu renforce la crédibilité de votre site et aide vos visiteurs à vous contacter ou à naviguer plus facilement. Grâce au thème Astra, vous avez une totale liberté pour personnaliser cette zone selon vos besoins. Prenez un moment pour structurer un pied de page utile et cohérent avec votre image.